Simblpluginsfortwitter For Mac
When you buy a Mac, you accept that you're giving up the customization found on Windows or Linux systems for a more fluid and secure machine. This is great for most consumers, but for those of us who'd rather opt for a tailor-made experience, there are always developers that can combine functionality with stability. EasySIMBL, released by developer, uses an approach similar to by injecting custom code into individual apps (or the entire system).
- Simblpluginsfortwitter For Mac Os
- Simbl Plugins For Twitter For Mac Download
- Simblpluginsfortwitter For Mac Pro
Simblpluginsfortwitter For Mac Os
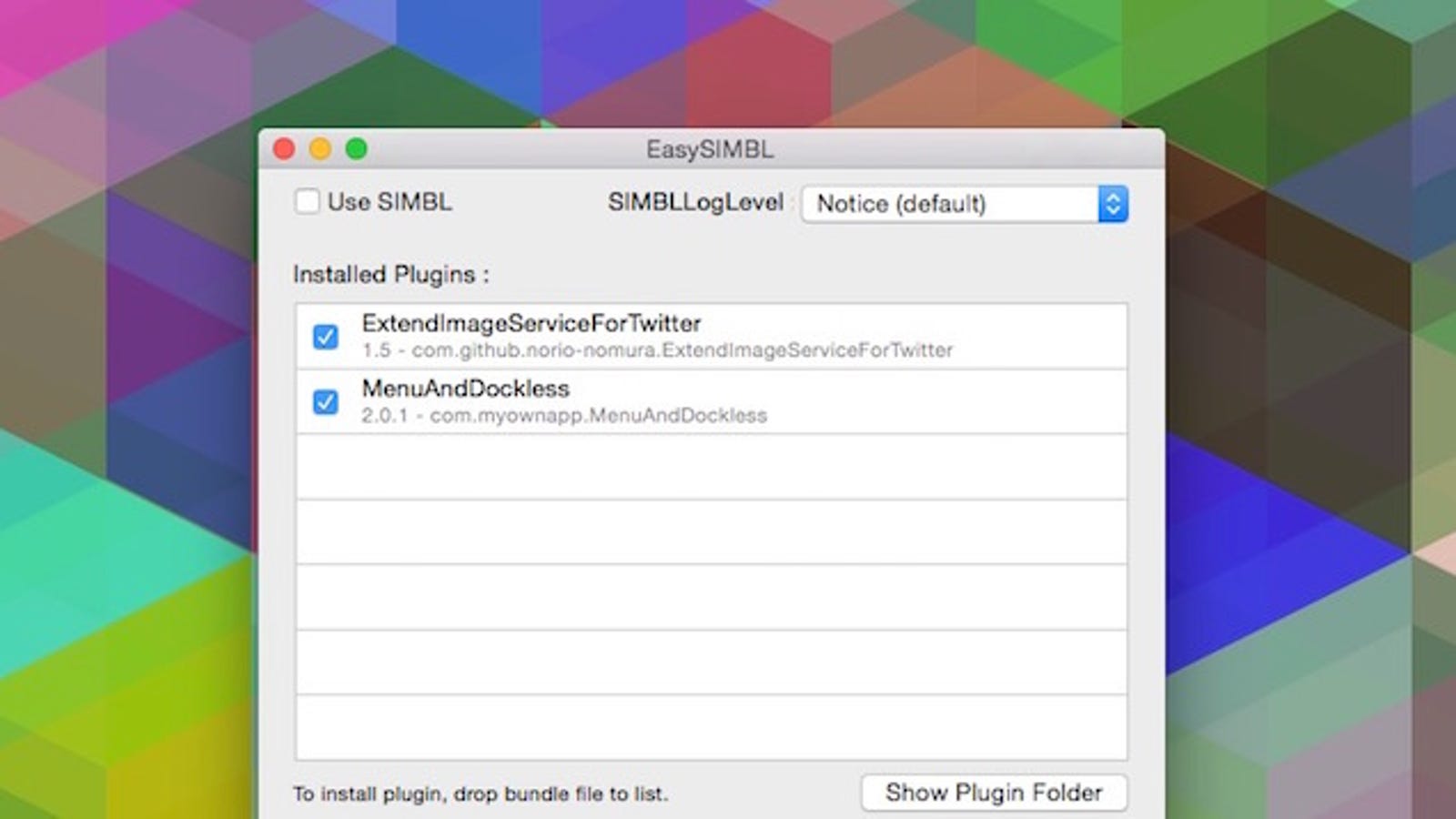
With this code, apps can be tweaked without needing to alter any code yourself or switch out any core system files. Please enable JavaScript to watch this video. Step 1: Install EasySIMBL Since EasySIMBL isn't available on the Mac App Store, you'll need to, extract it, and move the app to your Applications folder. (Make sure that you've allowed installation of apps from ' on your Mac beforehand in order to open EasySIMBL.) The first time you run EasySIMBL, you'll need to make sure that 'Use SIMBL' is enabled or else the plugins will not work. Then, just select which plugins you want to download and run.
The app itself does not come pre-loaded with anything; it acts more like a catalog and installer for user-submitted tweaks. Step 2: Pick Your Plugins Unfortunately, there is no unified repository for all EasySIMBL plugins, so instead you will have to rely on some to find compatible plugins.
However, if you are looking for some highlights, here are some of the best extensions that I have found so far. To install any of the plugins mentioned in this guide, you will need to download them, extract if necessary, and drag and drop the.bundle file into EasySIMBL. MenuAndDockless created this plugin to customize how your app's windows behave whenever they are opened.
With it, you can select whether you want your dock or menu bar hidden when an app is open, along with setting a static position for the app's window when it is opened no matter where the app was orientated when it was closed. The options for each app can be found under the 'Window' menu bar option.
Simbl Plugins For Twitter For Mac Download

I have been programming for two years on iOS and never on mac. I am working on a little utility for handling some simple image needs that I have in my iOS development. Anyway, I have working code in iOS that runs perfectly but I have absolutely no idea what equivalents are for mac. I've tried a bunch of different things but I really don't understand how to start a graphics context on the Mac outside of a 'drawRect:' method.
Simblpluginsfortwitter For Mac Pro
On the iPhone I would just use UIGraphicsBeghinImageContext. I know other post have said to use lockFocus/unlockFocus but I'm not sure how exactly to make that work for my needs. Oh, and I really miss UIImage's 'CGImage' property. I don't understand why NSImage can't have one, though it sounds a bit trickier than just that. Well, here's the note on UIGraphicsBeginImageContextWithOptions: UIGraphicsBeginImageContextWithOptions Creates a bitmap-based graphics context with the specified options.
The OS X equivalent, which is also available in iOS (and UIGraphicsBeginImageContextWithOptions is possibly a wrapper around) is CGBitmapContextCreate: Declared as: CGContextRef CGBitmapContextCreate ( void.data, sizet width, sizet height, sizet bitsPerComponent, sizet bytesPerRow, CGColorSpaceRef colorspace, CGBitmapInfo bitmapInfo ); Although it's a C API, you could think of CGBitmapContext as a subclass of CGContext. It renders to a pixel buffer, whereas a CGContext renders to an abstract destination. For UIGraphicsGetImageFromCurrentImageContext, you can use CGBitmapContextCreateImage and pass your bitmap context to create a CGImage. Swift3 version of let size = NSMakeSize(50, 50); let im = NSImage.init(size: size) let rep = NSBitmapImageRep.init(bitmapDataPlanes: nil, pixelsWide: Int(size.width), pixelsHigh: Int(size.height), bitsPerSample: 8, samplesPerPixel: 4, hasAlpha: true, isPlanar: false, colorSpaceName: NSCalibratedRGBColorSpace, bytesPerRow: 0, bitsPerPixel: 0) im.addRepresentation(rep!) im.lockFocus let rect = NSMakeRect(0, 0, size.width, size.height) let ctx = NSGraphicsContext.current?cgContext ctx!clear(rect) ctx!setFillColor(NSColor.black.cgColor) ctx!fill(rect) im.unlockFocus.